Cómo podemos cargar estilos propios en el diseño de nuestros temas o plantillas

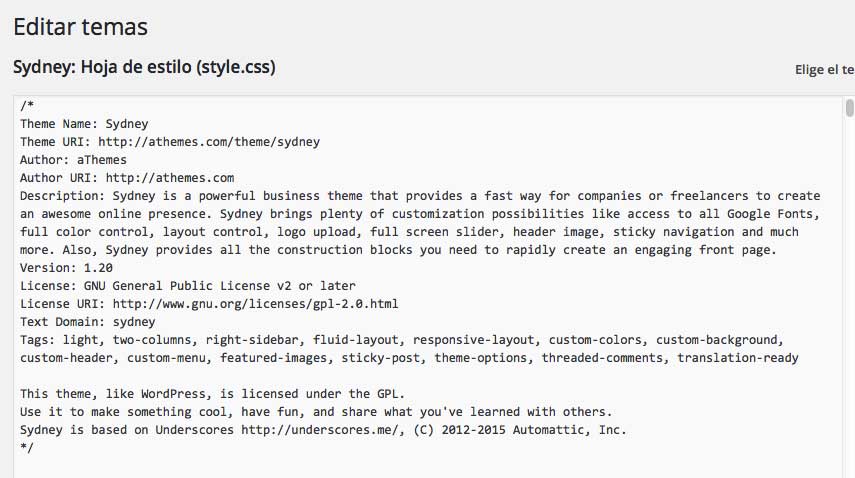
Una vez hecho esto podemos acceder al fichero css del tema como se muestra en la imagen siguiente:

Esta opción tiene no obstante sus inconvenientes, por ejemplo, si el tema es actualizado todas los cambios que realizaramos en este fichero se perderían. También sería difícil encontrar con el tiempo todos los cambios que realizamos sobre la hoja de estilos del tema.
A partir de aquí tenemos dos soluciones:
- Comprobar si entre las opciones de la plantilla nos da la opción de introducir nuestro código css
- Crear una hoja de estilos propia y añadirla al tema
Para esta segunda opción (la que más me convence) lo que hay que hacer es editar el fichero functions.php. Lo encontraremos como ya dijimos antes en Apariencia>Editor.
Una vez editado el fichero functions.php deberemos añadir al final del mismo estas líneas:
// Carga de hojas de estilo
function theme_styles()
{
// Registro estilo con el nombre “mi-estilo”
// get_template_directory_uri() devuelve el directorio del tema utilizado actualemente
wp_register_style( 'mi-estilo', get_template_directory_uri() . '/css/mi_estilo.css' );
// invoco al estilo para su uso
wp_enqueue_style( 'mi-estilo' );
}
add_action('wp_enqueue_scripts', 'theme_styles');
El problema de modificar el fichero del tema functions.php es que esta información se puede perder ante una actualización de dicho template. Para ello recomiendo la utilización de un plugin maravilloso que nos corta de raíz este problema: Code Snippets. Este plug-in nos permite la personalización de functións.php sin tener que editarlo.


[…] En el caso que observamos disponemos de varios idiomas. Como vemos gallego, inglés, catalán, euskera y portugués. Tenemos que añadir el siguiente código en el fichero functions.php del template o, mejor, si no queremos ser invasivos, utilizar el magnífico plugin Code Snippets para este fin (esta opción ya lo mecionamos en Cargar estilos propios en WordPress). […]